Secondo recenti statistiche Google, le ricerche di informazioni, prodotti e servizi da dispositivi mobili hanno superato le ricerche effettuate da computer. Gli utenti ormai utilizzano i loro smartphone per cercare qualunque cosa e in qualunque momento della giornata, a casa e fuori.
In quest’ottica diventa fondamentale disporre di un sito internet ottimizzato per la visualizzazione da mobile. Vediamo insieme quindi 10 regole da tenere ben presenti per la progettazione di un sito mobile friendly.
L’invito all’azione va collocato in primo piano e in posizione centrale affinché sia ben visibile. L’invito all’azione, o Call to action, è fondamentale per incoraggiare i potenziali clienti a compiere l’azione desiderata. Non deve essere troppo lungo e deve essere in grado di suscitare una reazione in chi legge. Una buona idea, ad esempio, è puntare sull’esclusività di una proposta, su un limite temporale di durata di un’offerta o ancora sulla speranza di cambiamento legata al servizio o prodotto in questione. In caso di dubbi meglio testare inviti all’azione differenti allo scopo di capire quale risulta più efficace.
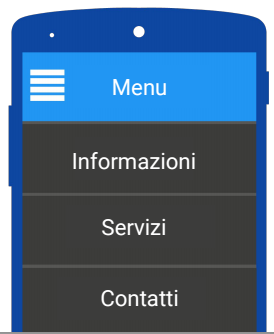
2. Menu
Il menu di un sito mobile deve essere breve e accattivante. Se le voci di menu sono poche è possibile inserire nel sito dirattamente una barra con i link necessari. Se sono molti è meglio aggiungere il bottone Menu che, una volta cliccato, mostra l’elenco di tutte le pagine del sito. Attenzione che le voci elencate non vadano su più righe.
Il logo di un sito ottimizzato per il mobile deve sempre essere cliccabile e consentire il ritorno alla home page.
4. Promozioni
Meglio evitare che le promozioni presenti nel sito occupino troppo spazio sulla home page o che interferiscano con la navigazione.
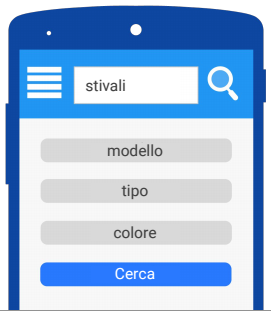
5. Funzione Cerca sul sito
La funzione di ricerca sul sito di un sito per il mobile deve essere chiaramente visibile in ogni pagina. E’ bene fare in modo che le ricerche sul sito siano pertinenti cosicché gli utenti possano trovare facilmente quello che cercano. L’utilizzo dei filtri di ricerca sono utili per rendere i risultati più accurati. Se possibile, il pubblico andrebbe segmentato prima che effettui la ricerca.
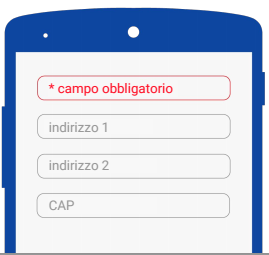
La registrazione sul sito va sempre incoraggiata ma è importante che gli utenti possano effettuare acquisti anche se non si registrano. La registrazione deve poi essere quanto più semplice possibile: agli utenti vanno fornite poche e chiare istruzioni. L’utilizzo della convalida in tempo reale è utile per ridurre al minimo gli errori: gli utenti vanno avvisati quando le informazioni
inserite non sono corrette. Anche la struttura dei moduli è importante: devono essere brevi e facili da leggere.
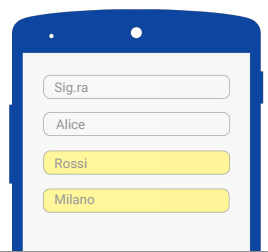
La procedura di acquisto su sito mobile va quanto più possibile semplificata. Le informazioni degli utenti registrati vanno utilizzate per precompilare i campi. E’ utile anche inserire pulsanti click-to-call per consentire agli utenti di contattare direttamente un operatore in caso di necessità. Va fornito agli utenti un tastierino numerico per i campi che richiedono l’immissione di cifre. Attenzione poi a scegliere opzioni che consentano agli utenti di inserire le informazioni più facilmente, ad esempio i menu a discesa, le caselle di controllo e così via. I siti che offrono booking online devono essere provvisti di calendario visivo per semplificare prenotazioni e pianificazione.
Inutile sottolineare che tutte le pagine di un sito mobile devono essere ottimizzate per la visualizzazione da smartphone. Layout e immagini dovrebbero essere sempre leggibili. Per le immagini più importanti, come le foto dei prodotti, vanno utilizzati primi piani di alta qualità. E’ inoltre una buona idea comunicare agli utenti se l’esperienza di navigazione del sito è migliore in modalità verticale o orizzontale.
E’ meglio che gli utenti utilizzino una singola finestra del browser e non abbiano motivi per uscire dalla schermata.
10. Cerca negozi
Nei siti mobile in special modo è molto utile offrire agli utenti la possibilità di individuare negozi o prodotti nelle vicinanze.









One reply on “10 regole per la progettazione di un sito mobile“