Come creare un coupon sconto in Woocommerce?
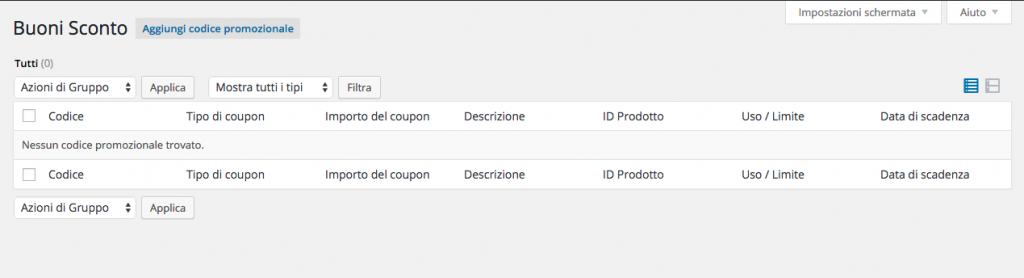
Nell’area amministratore wp-admin, dentro la sezione Woocommerce, troverai la voce Codici promozionali.

Clicca su “Aggiungi codice promozionale”.
Come creare un codice promozionale?
Ti consiglio di creare un codice facile da ricordare e da comunicare. Evita i classici codici numerici da tessera come 0393032927393949303. Il cliente potrebbe sbagliare durante la digitazione.
Woocommerce non accetterà il buono sconto se digitato male. Da una situazione molto positiva generata dall’opportunità promozionale si precipiterà in una situazione molto negativa causata dalla perdita di tempo.
Se hai la necessità di attivare un buono regalo da 100 Euro, potrai chiamare ad esempio il codice br100euro.

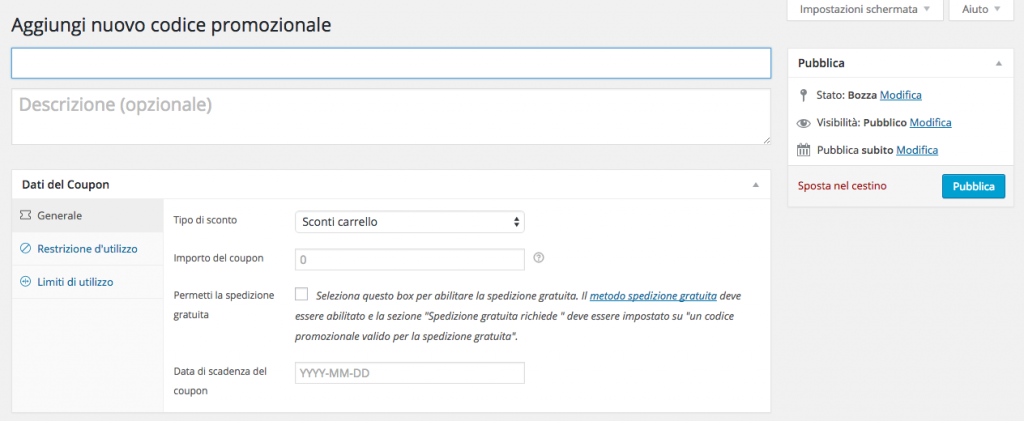
Tipologie di sconto in Woocommerce
- Sconti carrello
- Sconto in percentuale sul carrello
- Sconto prodotto
- In percentuale sul prodotto
- Regalare la Spedizione gratuita
Impostare una data di scadenza del coupon
Tutti i coupon sconto possono avere una data di scadenza o essere sempre attivi. Consiglio di mettere sempre una data di scadenza per i coupon sconto semplici. Questa può essere di 1 mese o di un anno dalla generazione.

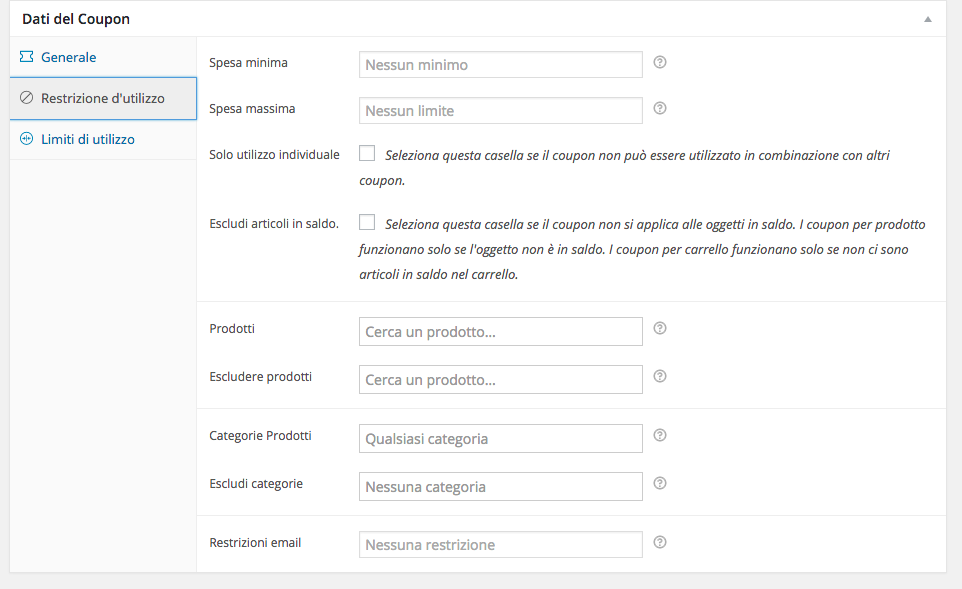
Restrizione d’uso del coupon sconto

Limiti di utilizzo del coupon sconto in Woocommerce
Una volta fatte le dovute scelte, attiva il coupon sconto cliccando sul pulsante “Pubblica” situato sulla destra dello schermo.
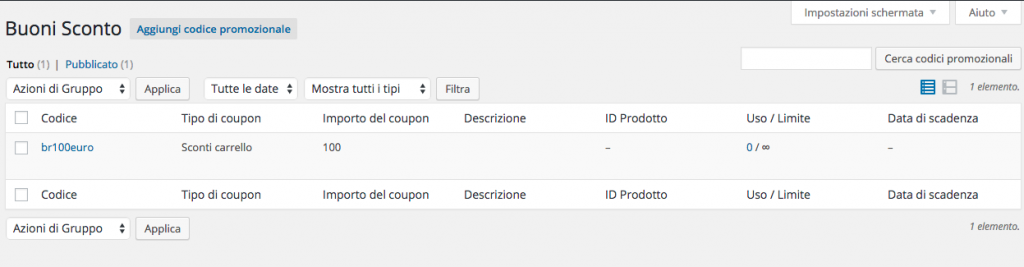
Ecco il nostro coupon creato e pronto all’uso:

I coupon possono essere inseriti dal carrello e dalle pagine di checkout.
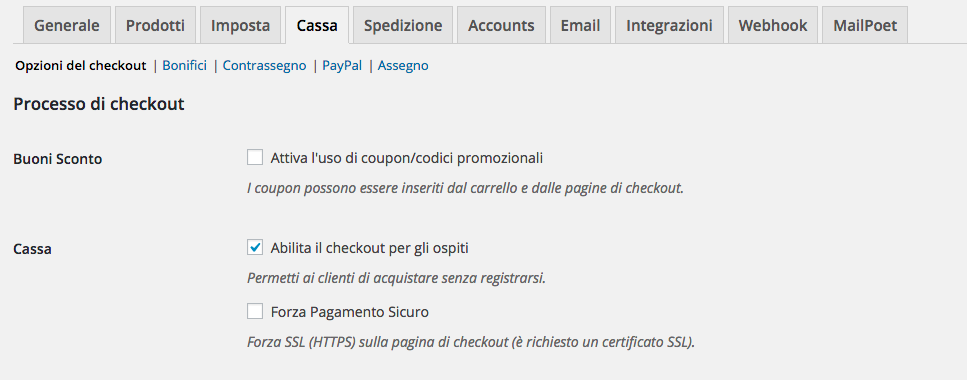
Non mi compare la voce Codici promozionali. Cosa fare?
Se non hai la voce Codici promozionali sotto la sezione Woocommerce, devi attivare o far attivare la funzione coupon sconto nelle impostazioni di Woocommerce.



Simona
Salve,
tutto molto chiaro, solo una domanda:
Come posto impostare i codici promozionali in percentuale e non in valore monetario?
perché, mi sono accorta, che anche inserendo il simbolo % dopo il valore numerico, lo sconto viene fatto in euro.
ad esempio:
Pagamento 120€
Coupon 10%
dovrebbe riportare un risultato di 108€
e invece riporta un risultato di 110€
Come posso fare?
grazie mille
Giuseppe Masili
Ciao Simona!
Hai provato a selezionare dentro Generale > Tipo di Sconto > Sconto % carrello ?
Luca
Buongiorno,
per quanto riguarda invece gli sconti fissi? si possono abilitare?
Mi spiego meglio, mi piacerebbe assegnare un codice sconto ad una determinata persona ma facendo in modo che quella persona ce l’abbia permanentemente, senza il bisogno di scriverlo ogni volta nel carrello…
è possibile?
Grazie,
Lica
Giuseppe Masili
Ciao Luca,
non è possibile con la funzione Codice sconto di WooCommerce che prevede la possibilità di avere un coupon costante, ma deve per forza essere inserito al momento del pagamento.
La funzionalità che cerchi può essere implementata come uno sviluppo ad-hoc di un plugin aggiuntivo.
Potrebbe essere per te una soluzione?
Luca
Buongiorno,
grazie per la risposta, no era giusto una curiosità…
Grazie,
Luca
Federico
Buongiorno Giuseppe,
è possibile assegnare un codice a un utente che si registra ma con durata di un mese? Es. l’utente si iscrive il 10/04/2016 e ha tempo fino al 10/05/2016 per utilizzare il suo coupon.
Grazie per la risposta
Federico
Giuseppe Masili
Buongiorno Federico, le funzionalità ci sono, ma in questo caso ti proporrei uno sviluppo ad-hoc.
Adelina
Ciao, una cosa non mi è chiara. Provo a spiegarmi.
Ho un blog in wp che ha come scopo vendere un determinato prodotto e quindi non è un e-commerce. Ho creato il codice promozionale e fin qui tutto chiaro.
Come va collegato questo codice con paypal visto che non userò lo shop che mi ha creato woocommerce ma una landing page con il bottone paypal per i pagamenti?
E’ in automatico o c’è bisogno di fare qualche passaggio in più?
Grazie
Giuseppe Masili
Il coupon si applica prima del pagamento, anche nel caso di un solo prodotto. Perciò non dovresti avere nessun problema. Buon divertimento.
Valentina Aria
Ciao Giuseppe, vorrei applicare uno sconto del 50% su tutta la merce in magazzino, senza attivare un coupon. E’ possibile?
Giuseppe Masili
Ciao Valentina, si è possibile. Ti consiglio di usare un plugin come CSV Import Suite (a pagamento) con il quale potrai esportare il tuo magazzino in CSV, impostare attraverso un Excel lo sconto del 50% a tutta la merce e importare nuovamente tutti i prodotti con la funzione Marge. Spero di aver chiarito il tuo dubbio.
Giovanni Bernini
Buon giorno, dovrei realizzare 1000 codici sconto di 30 € per il medesimo prodotto.
c’è un modo per caricare 1000 codici sconto, senza doverli inserire uno a uno?
grazie
Giuseppe Masili
Ciao Giovanni,
ho trovato questo modulo aggiuntivo: https://it.wordpress.org/plugins/coupon-generator-for-woocommerce/
Andrea
Buongiorno Giuseppe,
vorrei applicare uno sconto in base ad un attributo dei prodotti (anno 2015, anno 2016, anno 2017), è possibile? esiste un plugin ad hoc?
grazie mille,
Andrea
Giuseppe Masili
Ciao Andrea, che io sappia non esiste una cosa già fatta, ma ti invito comunque a cercare. Se trovi qualcosa di utile lascia un commento. Ritengo che sia un’esigenza da sviluppare.
Andrea
Peccato! Proverò a cercare ancora!! E invece qualche plug-in per duplicare uno sconto già esistente?
Francescachiara Martini
Buongiorno,
premetto che sto imparando ora ad usare woocommerce quindi perdonate forse la domanda banale.. ho impostato un codice promozionale specificando che è relativo all’acquisto di tre prodotti definiti, Solo che funziona anche se c’è un prodotto solo fra quelli compresi nel coupon, io però devo fare in modo che il coupon sia valido solo ed esclusivamente se si acquistano 3 specifici prodotti insieme. come posso fare ?
Grazie mille
Giuseppe Masili
La restrizione per prodotto applica lo sconto anche se uno solo dei prodotti è nel carrello. Puoi però inserire altre restrizioni per risolvere il tuo problema. Ad esempio la spesa minima deve essere il totale del prezzo di quei prodotti. O altra strade di questo tipo. L’alternativa è sviluppare un po’ di codice.
Roberto
Ciao,
ho inserito un coupon automatico nel carrello, tramite codice nel file function.php, e tutto funziona alla perfezione ma ho un problemino: c’è un modo di escludere una o più categorie da questo tipo di coupon automatico? Mi spiego meglio: nel mio e-commerce ho già dei prodotti in offerta e vorrei quindi che a questi non sia applicato lo sconto automatico nel carrello. Se imposto il tutto usando il tuo codice ed escludo la categoria che mi interessa dalle impostazioni del coupon, se inserisco un prodotto già in offerta nel carrello mi appare il messaggio “Il coupon non può essere applicato per questa categoria ed è stato eliminato” ma non mi fa andare avanti con l’acquisto non visualizzando, di fatto, i prodotti nel carrello… Come posso fare?
Giuseppe Masili
Ciao Roberto!
Dovresti lavorare sulla funzione di controllo del coupon che ti esclude il coupon inserito.
Dovresti modificare il messaggio e girare intorno al problema.
daniele
salve , io ho il problema che lo sconto nel carrello viene applicato ed indicato ma non viene aggiornato il totale da pagare generando confusione …. come faccio a far uscire il totale effettivo da pagare? grazie.
Giuseppe Masili
Daniele, sembra più un problema di template che di coupon sconto in WooCommerce. Prova a fare un cambio di Template e testare l’errore.
Vania
Salve Giuseppe,
grazie per l’articolo.
Ho un dubbio riguardo i coupon tipologia “importo fisso”. Se creo un coupon del valore di 30 euro e un utente lo utilizza su un ordine di 20 euro cosa succede ai 10 euro di resto?
Giuseppe Masili
Ciao Vania, in questi casi la cosa migliore e generare un TEST. In teoria se il coupon è abbinato ad un utente registrato, dovrebbe mantenere un credito di 10 euro per il successivo ordine. Questo solo nel caso in cui non ci sia una restrizione di un unico utilizzo, perché in questo caso perderebbe i 10 euro rimanenti. Se invece non c’è restrizione di email o di utilizzo, il coupon darà sempre lo sconto massimo. (Poco conveniente, ma possibile se impostato in questo modo).
Se dopo il test scopri altre dinamiche, riportale qui sotto per favore, saranno sicuramente utili in futuro.
Grazie
Giuseppe
Michele
Ciao. Ho un problema particolare… E’ possibile impostare i coupon in modo che il prodotto si possa acquistare solo e soltanto se uno dispone di un codice sconto? Ossia, no coupon no prodotto.
Giuseppe Masili
Ciao Michele, con le funzionalità predefinite no. Bisogna intervenire sul codice per ottenere ciò che vorresti.
mASSIMO
Ciao Giseppe,
ho un problema con coupon sconto, mi viene calcolato 20% di sconto su totale IVA inclusa, ma vorrei applicarlo solo su imponibile, come si fa ?
Giuseppe Masili
Ciao Massimo,
se applichi lo sconto sul netto di conseguenza l’iva varia, ma forse non ho ben compreso la tua domanda.
Umberto
Ciao, è possibile impostare anche una data di inizio?
Vorrei attivare un buono e comunicarlo in anticipo, ma che fosse attivo solo uno specifico giorno, è possibile?
Giuseppe Masili
Ciao Umberto, nella versione base non è possibile. Solo la data di scadenza.
Devi, sempre nella versione base, attivare prima i coupon e renderli pubblici solo nel momento in cui si potranno utilizzare.
Umberto
Grazie mille, farò così allora.
Gabriele
Ciao, sto cercando da ore ma non riesco a trovare una soluzione.
Esiste un modo di creare un “credito” per i codici sconto?
Mi spiego meglio.
Sul mio sito vendo gift card, da 75 fino a 1000€ utilizzabili per l’acquisto di prodotti.
Se do il codice sconto GIFT1000 (per esempio per la card da 1000€) il cliente può usare quel codice per vedersi scontare 1000€ e fin qui nessun problema.
Se invece il cliente vuole acquistare 100€ di prodotti, può in qualche modo il suo codice valere 900€ anzichè 1000 per il prossimo acquisto?
Ovviamente mi piacerebbe che questa cosa sia automatizzata e non modificata manualmente di volta in volta.
Grazie mille!
Giuseppe Masili
Ciao Gabriele, se ho compreso bene, puoi ottenere questo risultato ragionando sulle spese minime e i relativi sconti che possono essere anche in percentuale. Perciò se spende da 75 euro a 100 euro potrà usare un coupon sconto di 900 euro se invece spende di più avrà uno sconto minore. (sempre se ho compreso bene).
Simone Terrinoni
Anche io ho lo stesso problema, come posso fare per far rimanere i coupon in accredito al profilo del cliente? Come dice Gabriele, se ho un cliente che ha un coupon di €100,00 ma ne spende solo €10,00 come posso fare per non fargli perdere i 90€ che non spende? esiste un modo per lasciarli accreditati al suo profilo? grazie mille
Giuseppe Masili
Ciao Simone, non è possibile con il funzionamento di base di WooCommerce. Il Codice sconto nasce per essere usato in un’unica volta.
antonio
salve Giuseppe,
due quesiti:
creo uno sconto a cui associo 1 prodotto,
quindi nei limiti di utilizzo metto
1 per coupon
1 per prodotti
1 per utente
dando quindi il coupon ad un utente, quante volte potrà utilizzare lo sconto e procedere con l’acquisto? 1 o 3 volte?
—
è possibile creare coupon automatici?
nel senso , un sistema che per un prodotto mi generi 30 codici differenti/univoci?
grazie per la collaborazione
Antonio
Giuseppe Masili
Ciao Antonio!
Punto 1) Potrà utilizzarlo una volta sola. I limiti riducono la possibilità di uso. Se hai dubbi consiglio sempre di creare un coupon di prova e fare tu direttamente un TEST. Questo modello aiuta spesso a togliere i dubbi ed avere un’idea chiara del funzionamento.
Punto 2) Sì è possibile ma occorre fare uno sviluppo. Non è possibile con la versione base.
Se hai ulteriori dubbi chiedi pure. Ti consiglio, come sopra, di fare i test o di guardare la nostra video guida.
Buon lavoro
Giuseppe
Claudio
Ciao, chiedo scusa, volevo creare un codice sconto su woocommerce ma non trovo in nessun modo il tasto CREA CODICE PROMOZIONALE ne tantomeno trovo la spunta ABILITA CODICI, è possibile che con gli aggiornamenti questa funzione non sia più disponibile?
grazie
Giuseppe Masili
Ciao Claudio, perdona il ritardo con cui ti rispondo. Hai già risolto?
Mirela
Buongiorno,
io ho inserito dei coupon sconto a % ed impostato uso illimitato. Ma quando entro con l’account amministratore e provo ad inserire un ordine ed applicare il codice sconto generato, mi dice “Il limite di utilizzo del codice promozionale è stato raggiunto.”
Ti ringrazio.
Giuseppe Masili
Ciao Mirela, puoi rifare il test con un account normale, non amministratore?
Carlo
Ciao Giuseppe. Tutto chiaro quello che scrivi.
Sulla questione coupon mi è stata fatta una semplicissima richiesta che però mi ha messo in crisi:
mi chiedono di applicare la spedizione gratuita con una spesa sopra i 25€, ma dopo aver applicato i codici sconto.
Faccio un esempio:
– un cliente acquista 26€ di prodotti
– e applica un coupon con sconto del 30% (o qualsiasi altro sconto)
– con questa casistica Woocommerce propone la spedizione gratuita per spese sopra i 25€,
ma in realtà il cliente sta spendendo 18,20€ (26€ -30%).
Mi si chiede di far attivare la spedizione gratuita solo se il cliente effettua una spesa effettiva (sconto compreso) sopra i 25€ . In effetti la richiesta è sensata, ma non ho trovato ancora una soluzione.
Su Woocommerce esiste una opzione, un plugin o altro che permetta di calcolare prima il prezzo scontato e poi la spesa di sedizione in modo da gestire il caso sopra?
Ho già impostato l’opzione “Calcola sconto codice promozionale sequenzialmente”, ma serve solo per il calcolo dei coupon in cascata.
Grazie mille.
Rino
Ciao hai risolto per caso? Ho la tua stessa casistica.
SimoStyle
Ciao ho seguito il tuo articolo e funziona tutto perfettamente… Grazie dell’aiuto…
jonathan severino
Buongiorno Giuseppe, in questi giorni sto testando un codice promo per 2 prodotti ma sto riscontrando problemi al momento che il cliente lo inserisce per effettuare il pagamento.
Il messaggio che appare è questo: “Questo codice promozionale non è applicabile al metodo di spedizione selezionato”
Premetto che lo stiamo testando con delle mail personali di vari componenti dell’azienda ma a tutti da lo stesso risultato.
Grazie in anticipo.
simostylearreda
Bellissimo articolo proprio quello che serviva al mio ecommerce. Complimenti spiegato tutto bene tornerò a trovarti.
Giuseppe Masili
Grazie, se hai bisogno di supporto per Woocommerce o anche per le campagne Google ADS contattaci!
Emanuele
Una domanda:
Come fare ad impostare il codice promozionale e applicare il codice sul prezzo intero del prodotto e non sul prodotto già scontato?
Mi spiego meglio:
Prodotto A -> 20€ scontato a 10€
Codice promozionale applicabile automaticamente sui 20€ e non su 10€ già scontato.
Graziee
Halina
Salve, io ho avuto un problema con il codice promozionale che ho creato. Ho creato un codice sconto in percentuale con scadenza 29/03/2022 impostando uso illimitato, però quando lo applico ad oggi (23/03/2022) esce che il codice promozionale è scaduto. Com’è possibile se per la scadenza ci vogliono altri 6 giorni? Ho provato a creare altri codici con scadenza nella stessa data e vanno bene invece questo no. Grazie
Giuseppe Masili
Controlla per favore la data del server sul quale è installato WooCommerce. Assicurati che sia corretta.